You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that element s children which become grid items.
Default gutter width css grid.
It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system.
Create powerful multi device layouts quickly and easily with the default 12 column nestable foundation grid.
The standard bootstrap grid is a 12 column layout with a 15px margin on each side of the column.
Css selectors css functions css reference aural css web safe fonts css animatable css units css px em converter css colors css color values css default values.
No css grid allowed needs to work in ie in a way that supports auto placement the cells must sit hard up against the edges of the parent element at all times on a 960px wide screen the cell width changes to 50 width per cell with 2 cells per row except for the last one on a 600px wide screen the cell width changes to 100 width per cell.
Or even more unusual units like vh and vmin.
In this situation the grid template areas defines 3 columns while the grid template columns only defines 2 column widths.
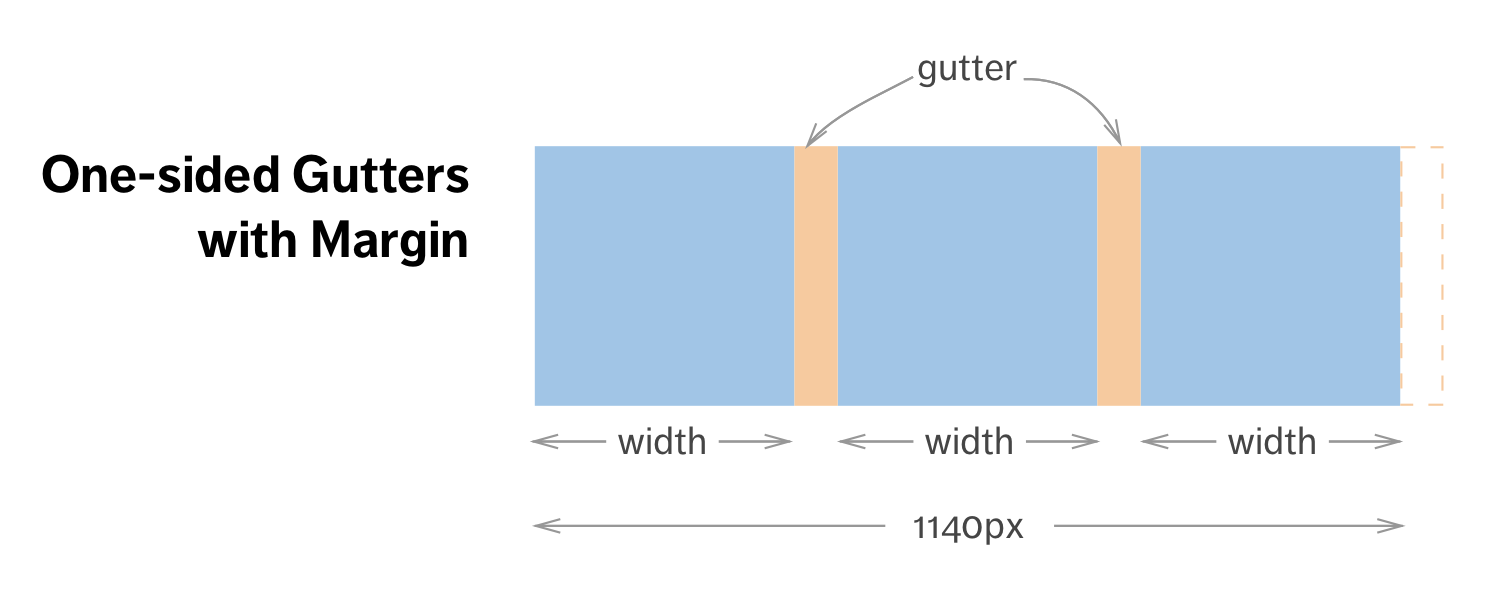
Gutters or alleys are spacing between content tracks.
If not you ll learn quickly.
Here we combine grid template areas.
It s quite possible to use other units here too such as ems or rems for example.
In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
Try it yourself grid layout.
The css grid layout module offers a grid based layout system.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
Css grid layout is the most powerful layout system available in css.
Resulting in a 30px gutter between columns plus 15px to the left and right of the grid.
This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property.
Css padding css height width css box model css outline.